Best Image Size for Facebook Post
Initially, Facebook was mainly message as well as links with the occasional baby photo flying with your stream, nevertheless, with the transforming trends in social networks, visual material has ended up being a leading pressure.
Images. Videos. Computer animated GIFS. They're all the rage.
Really, an image deserves greater than a thousand words, and Facebook has made sure that you could efficiently connect your thoughts as well as experiences with the use of high-grade pictures.
And those making terrific use of Facebook's visual nature are obtaining the best results with their social media sites advertising.
Facebook is the leading social media platform, after all, so it is necessary that you approach it equipped with all the details you require.
Staying on par with the ever-changing picture dimensions and also formats on Facebook is a dizzying, as well as stressful job.
Yet I have actually got you covered.
In this Post, I'm going give you the most accurate and also up-to-date recommendations to the perfect Facebook photo dimensions as well as dimensions. This Post consists of:
- Uploaded Image Sizes
- Web Link Post Image Dimension
Facebook Photo Upload Sizes
Throughout the years, Facebook has obtained much better at keeping image high quality when uploading photos. It made use of to be absolutely dreadful.
I'm extremely grateful they've currently made image high quality a priority when resizing and also optimizing pictures on their system.
When you submit a single photo to a Facebook Post, the maximum size it will display in-stream is 492px.
The height will certainly depend upon the positioning or element proportion of the image you're publishing:.
Square: in-stream display screen will be a maximum of 492px by 492px.
Portrait: in-stream screen will be a maximum of 492 × 738.
Landscape: in-stream screen will certainly be an optimum of 492 × 276.
Broadening Pictures in Theater View.
When you click on the photo to expand it in "theatre" (a.k.a. Lightbox) view, it will certainly scale as much as fit whatever screen size it's being shown on.
There is no other way to make up every feasible display size in the world, so the complying with are standard standards.
Facebook appears to have an upper limit of 2048px for height or size.
So no matter your picture positioning, if one of its dimensions is above 2048px, then Facebook will resize the picture to obtain that worth as near the 2048px as possible while maintaining the very same facet ratio for the image.
Make sense? Naturally it does-- you're very wise. I like you.
Now, the following sections are for the super-obsessive kinds that want to know the exact pixel dimensions of whatever.
If you are just one of those people, good for you. And right here you go!
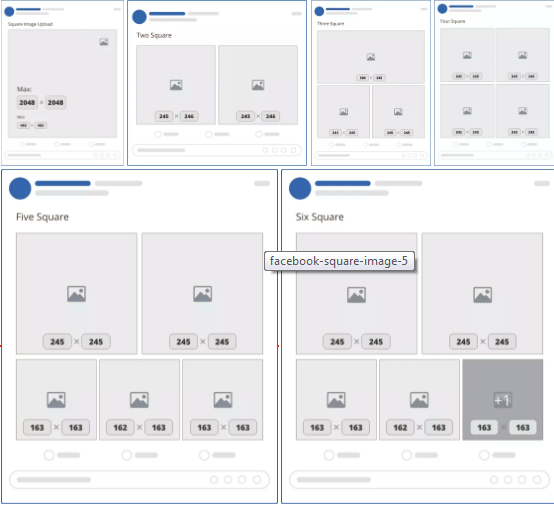
Numerous Square Oriented Photos
For uploading square images, here are the different sizes based on the amount of pictures are uploaded:.
- One square: 492px by 492px.
- 2 squares: 245px by 246px (both).
- Three squares: 492px by 245px (top), 245px by 245px (lower 2).
- 4 squares: 245px by 245px (all).
- 5 squares: 245px by 245px (top 2), 163px by 163px (bottom left, bottom right), 162px by 163px (base middle).
- Six squares: Like 5 yet lower ideal image has an overlay displaying the variety of photos disappointed.
For whatever over six photos, the format will be precisely the very same.
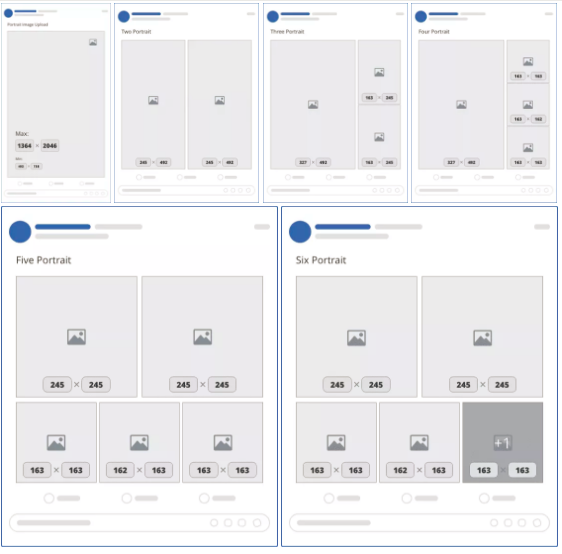
Numerous Portrait Oriented Photos.
If you're publishing multiple picture drivened photos, below are the various dimensions according to the amount of are submitted:.
- One picture: 492px by 738px.
- 2 portrait: 245px by 492px.
- 3 portrait: 327px by 492px (left), 163px by 245px (right top as well as bottom).
- Four portrait: 327px by 492px (left), 163px by 163px (right top as well as base), 163px by 162px (right center).
- Five picture: 245px by 245px (leading 2), 163px by 163px (base left, bottom right), 162px by 163px (base middle).
- 6 picture: Same as 5 however lower ideal photo has an overlay presenting the variety of images disappointed.
Once again, for whatever over 6 pictures, the design will certainly be specifically the exact same.
Multiple Landscape Oriented Photos
With any luck, currently, you see a pattern. Here are the designs for uploading multiple landscape images.
One landscape: 492px by 276px.
2 landscape: 492px by 245px.
3 landscape: 492px by 327px (top), 245px by 163px (bottom left and right).
4 landscape: 492px by 327px (top), 163px by 163px (bottom left, lower right), 162px by 163px (bottom middle).
Five landscape: 245px by 245px (leading left and lower left), 245px by 163px (top right and also lower right), 145px by 162px (middle right).
Six landscape: Same as 5 however bottom appropriate photo has an overlay showing the number of pictures disappointed.
And if you presumed that for whatever over 6 images, the layout would certainly be precisely the same, you 'd be 100% right!
Uploading Pictures with Several Alignments.
If you're publishing various pictures, all with various sizes as well as alignments, Facebook is going base the design on the very first photo.
So if your initial image is a Picture, you could expect to see the Picture designs applied based on how many photos are being posted.
Make sense? Great, now let's move on.
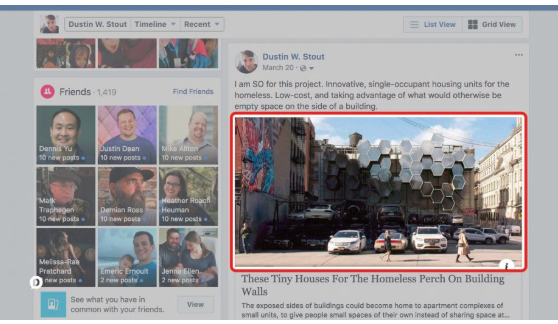
Web Link Post Images
Shared link photos that show up on personal timelines or when they appear on the information feeds action 476px by 249px. To ensure a high resolution photo, the recommended photo size is 1200px by 628px.
Currently, the issue below is that if you're sharing a connect to a website, Facebook no more provides you the capability to personalize that photo that turns up. The picture has to be automatically pulled from the location website.
To make sure that indicates if you're sharing your own internet site pages, you'll have to make sure you have the proper HTML markup on those web pages that will certainly determine the picture that Facebook need to make use of.
It just so takes place that of the items I co-created, Social War, will certainly permit you to do this easily if you're using WordPress.
And also, of course, I've obtained a theme for that too.
You can right-click the photo to "Conserve as" or you can simply download the entire collection of design templates from this post at the end of this Post.